Amazon Lightsailにa-blog cmsをインストールする

AWS(Amazon Web Services)が提供するVPSサービスである「Amazon Lightsail」に「a-blog cms」をインストールしたので覚え書きします。今回は開発環境として1ヶ月3.50ドル(現時点で379円)のサーバを立ち上げました。
Amazon Lightsailは、Webサーバの立ち上げに必要な機能がパッケージにまとまっており、簡単かつ低額でサーバを立ち上げることができます。また、スナップショットの取得やスナップショットからの複製などができ、AWSの良いところどりができます。もちろん、ドメインを紐付ければそのままサイトの公開が可能です。
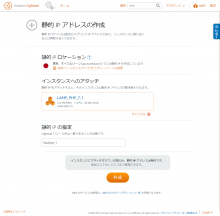
1. インスタンス(仮想サーバー)作成
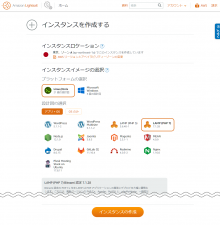
まずは、「インスタンス」と呼ばれる仮想サーバの箱を作成します。通常はOSのみで、PHPやMySQLなどのミドルウェアは自分でインストールしなければいけませんが、LightsailではWordPress環境やLAMP環境があらかじめ用意されています。画面に従って「インスタンスの作成」をクリックします。
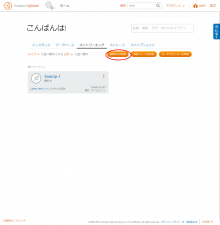
2. 静的IPの作成と紐付け
作成したインスタンスはどこからもつながっていない状態なので、インターネット経由で接続できるようにします。「静的IPの作成」を行いインスタンスとIPアドレスを紐づけします。該当のIPアドレスをブラウザで開くとアクセスできるようになります。
3. SFTPでサーバに接続しファイルをアップロード
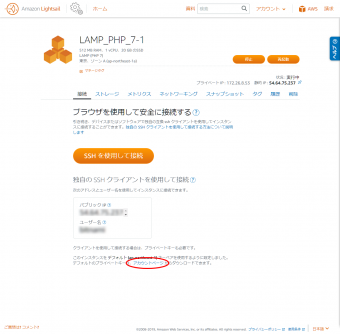
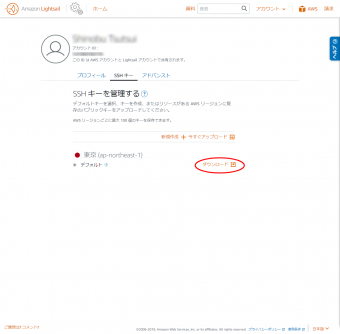
WinSCPなどのSFTP接続に対応したソフトでサーバに接続します。まずはアカウントページに移動してからSSHキーを取得します。
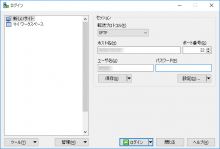
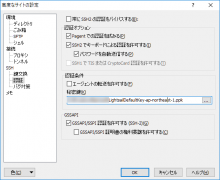
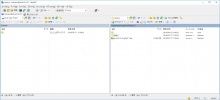
SSHキーを取得したらWinSCPで接続します。ホスト名は発行されたIPアドレス、ユーザ名はbitnamiを入力、パスワードは空欄のまま、設定→SSH→認証で取得したSSHキーを選択(ファイルの種類は「すべての秘密鍵ファイル」を選択)し接続します。ドキュメントルート(/opt/bitnami/apache2/htdocs/)に移動したら、a-blog cms最新版のzipファイルをアップロードします。(最初に格納されているファイルは退避させます)
4. SSHクライアントでサーバに接続しa-blog cmsのファイル一式を解凍、ionCubeのインストール
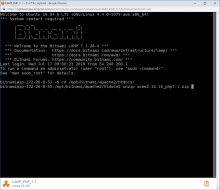
SSHクライアントに接続し、下記を入力します。それぞれ1行ずつ入力します。
ドキュメントルートに移動
cd /opt/bitnami/apache2/htdocs/
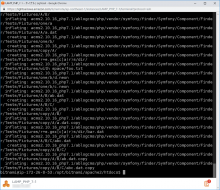
アップロードしたa-blog cmsのzipファイルを解凍
unzip acms2.10.16_php7.1.zip
ionCubeをダウンロードし、extensionフォルダにコピー
wget http://downloads2.ioncube.com/loader_downloads/ioncube_loaders_lin_x86-64.tar.gz
tar xfvz ioncube_loaders_lin_x86-64.tar.gz
sudo cp ioncube/ioncube_loader_lin_7.1.so /opt/bitnami/php/lib/php/extensions/ioncube_loader_lin_7.1.so
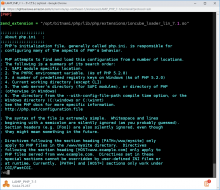
php.iniを変更し、2行目にionCubeをインストールする記述を追加
sudo vi /opt/bitnami/php/etc/php.ini
[PHP]
zend_extension = "/opt/bitnami/php/lib/php/extensions/ioncube_loader_lin_7.1.so"
phpを再起動し、ionCubeを有効化
sudo /opt/bitnami/ctlscript.sh restart php-fpm
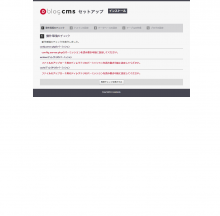
5. a-blog cmsのインストール
ブラウザでIPアドレスを開き、インストール画面が表示されたら成功です。画面に従って、WinSCPでパーミッションを変更し(ドキュメントのインストール参照)、データベースの設定をします。データベースユーザ名は「root」、パスワードはSSHクライアントで cat /home/bitnami/bitnami_application_password を入力して取得します。
6. 必要に応じてPageSpeedを無効にする
LightsailではApacheにmod_pagespeedが標準で入っているようです。画像をwebp形式で配信するなどパフォーマンスの最適化を行う機能です。画像の高さが正常に設定されている必要があるようで、今回検証に使用したサイトでは画像が表示されない、レイアウト崩れを起こすなどの問題があったので無効にしました。
httpd.confを開く
vi /opt/bitnami/apache2/conf/httpd.conf
下記の記述をコメントアウト(冒頭に#を追加)
Include conf/pagespeed.conf
Include conf/pagespeed_libraries.conf
Apacheを再起動
sudo /opt/bitnami/ctlscript.sh restart apache
以上、Lightsailにa-blog cmsをインストールする方法でした。ターミナルでの操作はやや専門的な知識が必要になり、Bitnami(ビットナミー)でのインストールになるので、通常のCent OSなどとは勝手が違いますが、スナップショットを取得できるので、あらかじめa-blog cmsをインストールしたサイトをぽこぽこと複製して、スターターキットにすることもできそうです。
参考サイト
- <a href="https://gametaruru.net/pc/aws-lightsail-wordpress"target="_blank" rel="noopener noreferrer">AWS LightsailでWordPressを立ち上げる</a>
- <a href="https://community.bitnami.com/t/regarding-installation-of-ioncube-in-wordpress-instance/55883/2"target="_blank" rel="noopener noreferrer">Regarding installation of ioncube in wordpress Instance</a>
- <a href="https://community.bitnami.com/t/ioncube-loader-installation-problem/58819/4"target="_blank" rel="noopener noreferrer">Ioncube Loader Installation Problem</a>
- <a href="https://docs.bitnami.com/aws/apps/redmine/administration/use-pagespeed/"target="_blank" rel="noopener noreferrer">Use PageSpeed With Apache</a>





















_221211_133306_1.jpg)

コメント