a-blog cmsのコンフィグセットの活用について
この記事は、a-blog cms Advent Calendar 2024の15日目の記事です。書こうと思っていたことを去年のAdvent Calendarにすでに書いていることに気が付き、焦って内容を練り直しております。
今回はVer. 2.10以降で導入された「コンフィグセット機能」について具体的な事例を交えて、ほんの少し深堀りできればと思います。
コンフィグセットとは
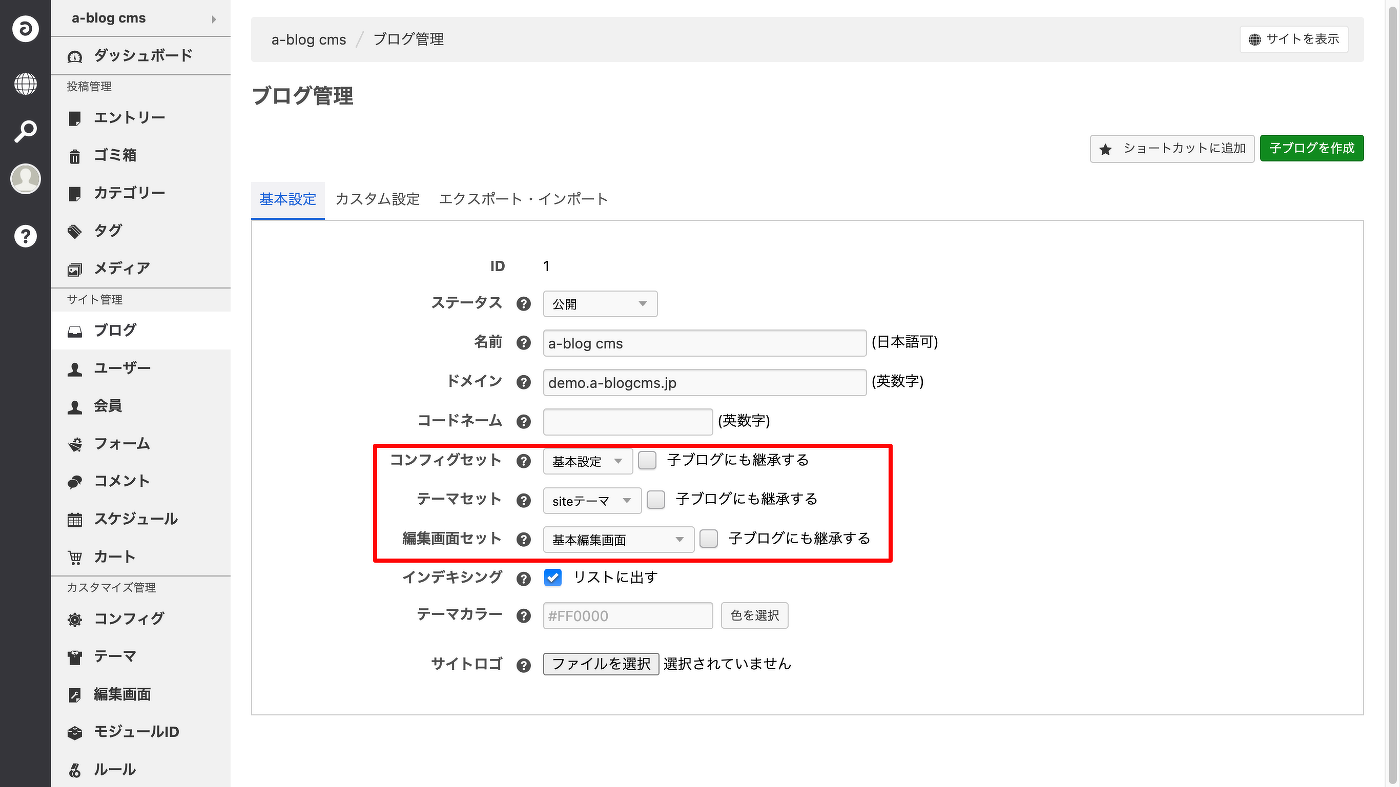
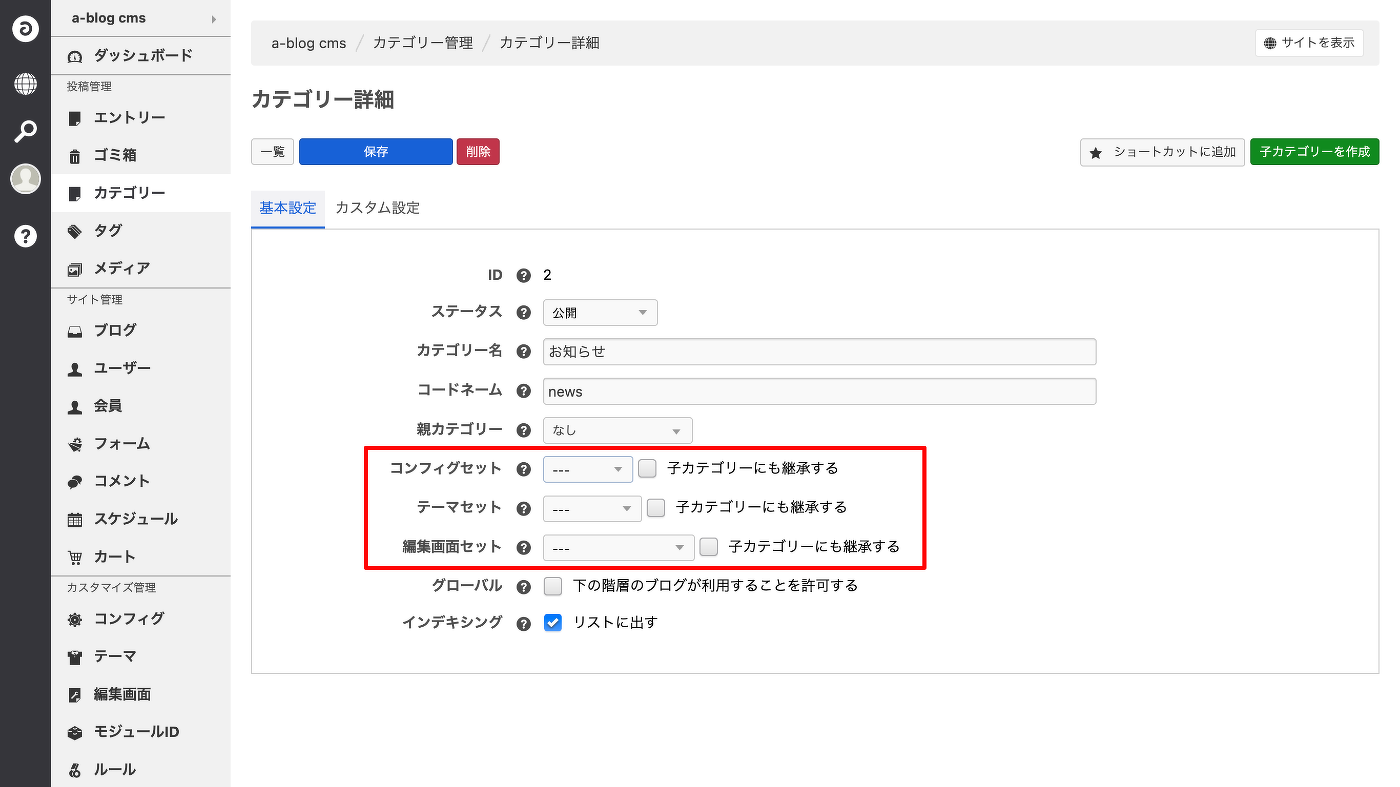
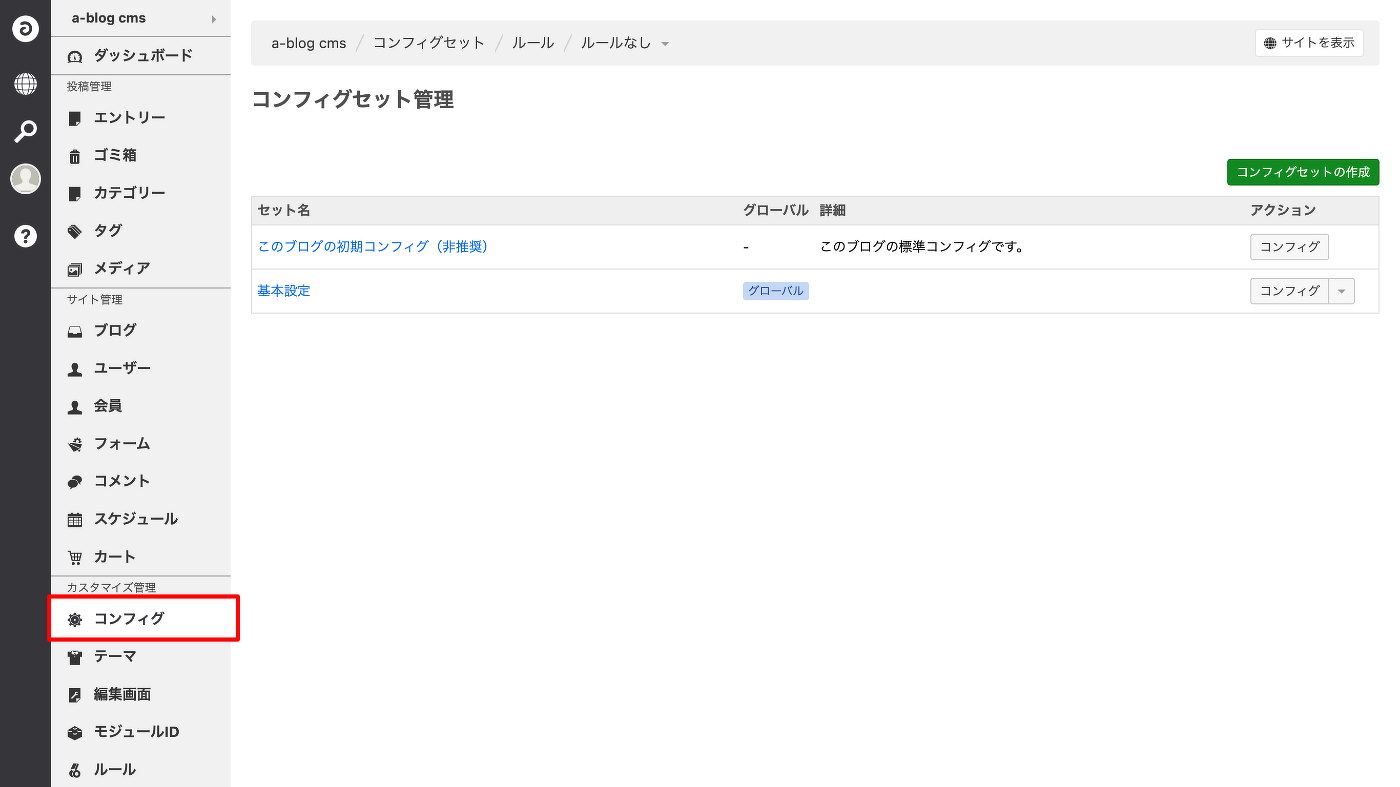
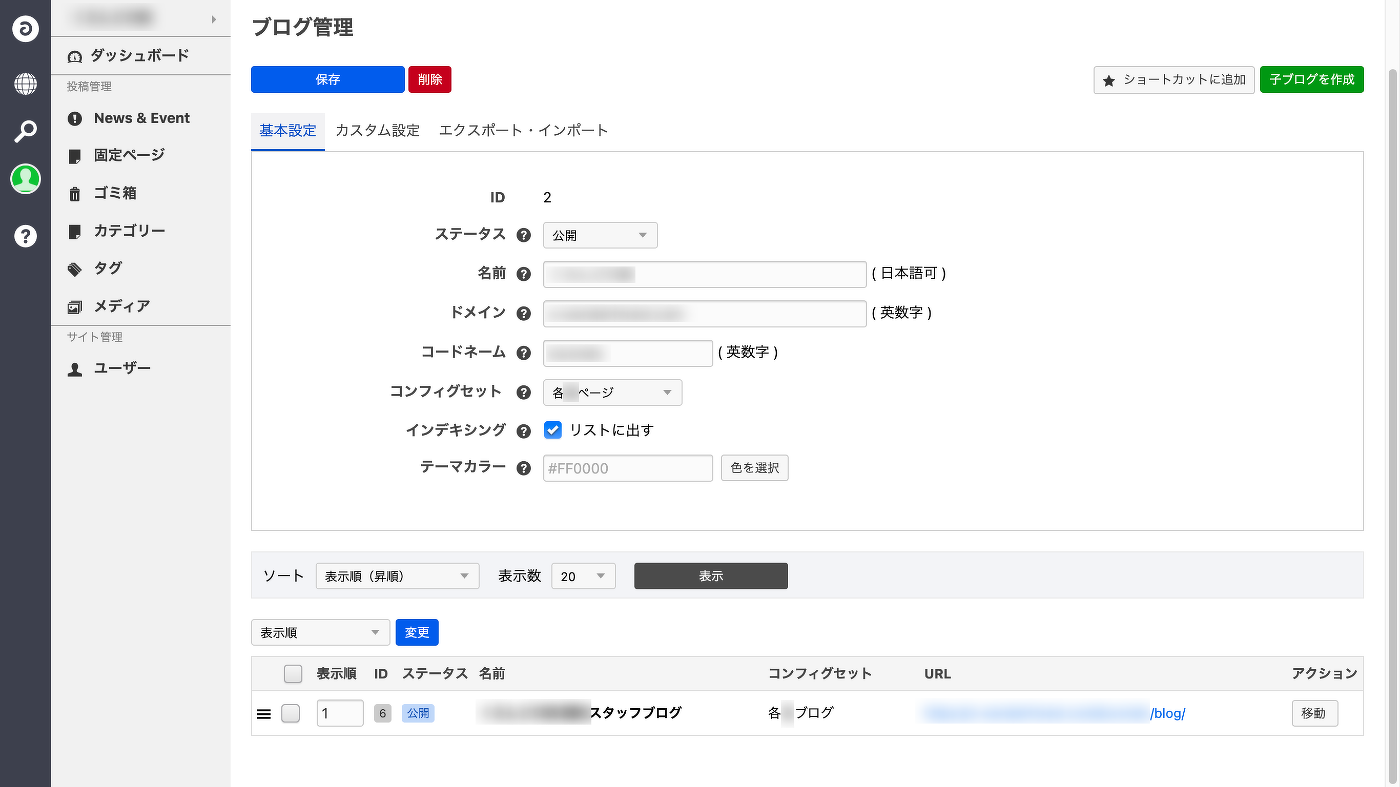
a-blog cmsではテーマの設定や編集画面の設定が、ブログ単位、カテゴリー単位で「コンフィグ」で管理されています。過去のバージョンではデフォルトで「このブログの初期コンフィグ」というものが、最新のバージョンでは「基本設定」というものが適用されています。



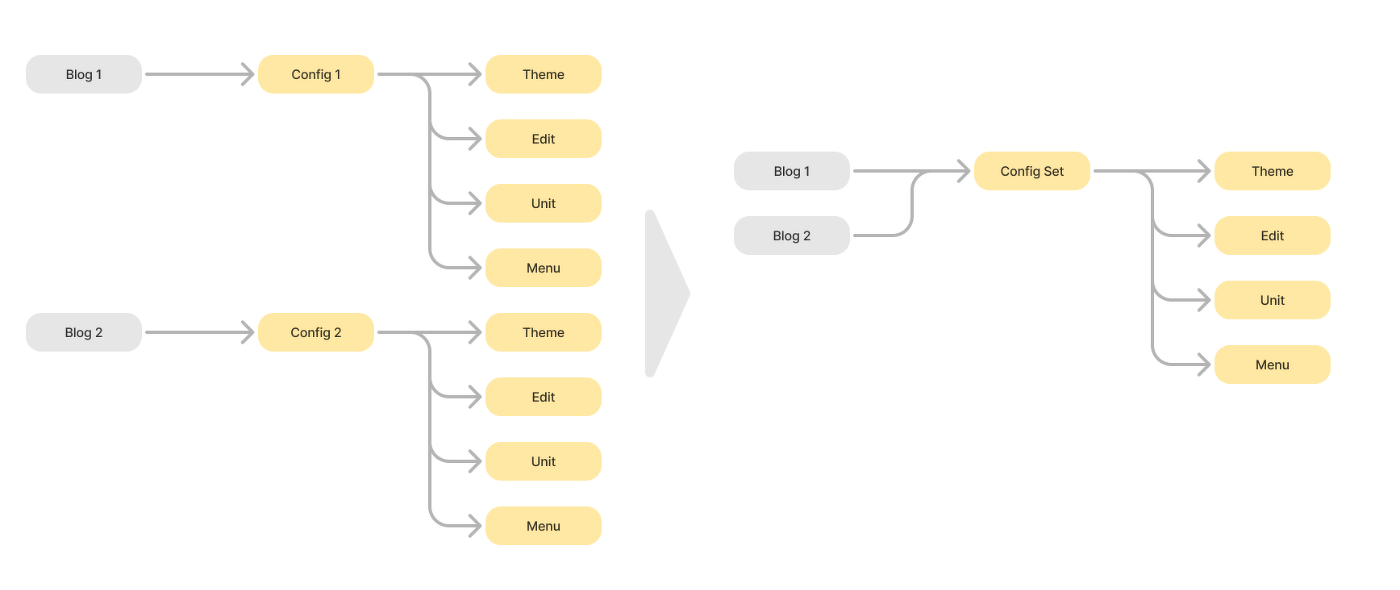
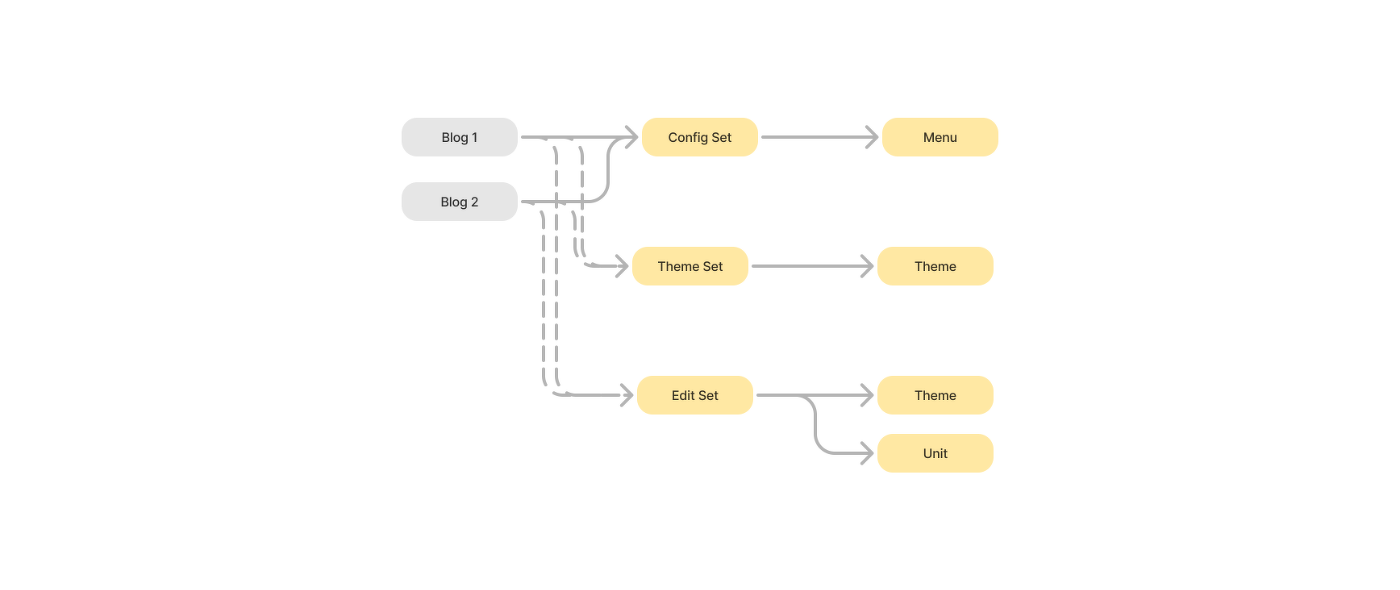
コンフィグセットはこの「コンフィグ」を一つのセットとして共通化し、複数のブログで使用することができる機能です。

Ver 3.1.0では「コンフィグ」のセットだけではなく、「テーマ」のセット、「編集画面」のセットも用意されるようになりました。a-blog cmsではこのように再利用性を高める取り組みが多くあります。(再利用性を高めれば高めるほど分かりにくくなるので、初学者にとってはややとっつきにくくなっている要因ではありますが・・)

コンフィグセットで何ができるか
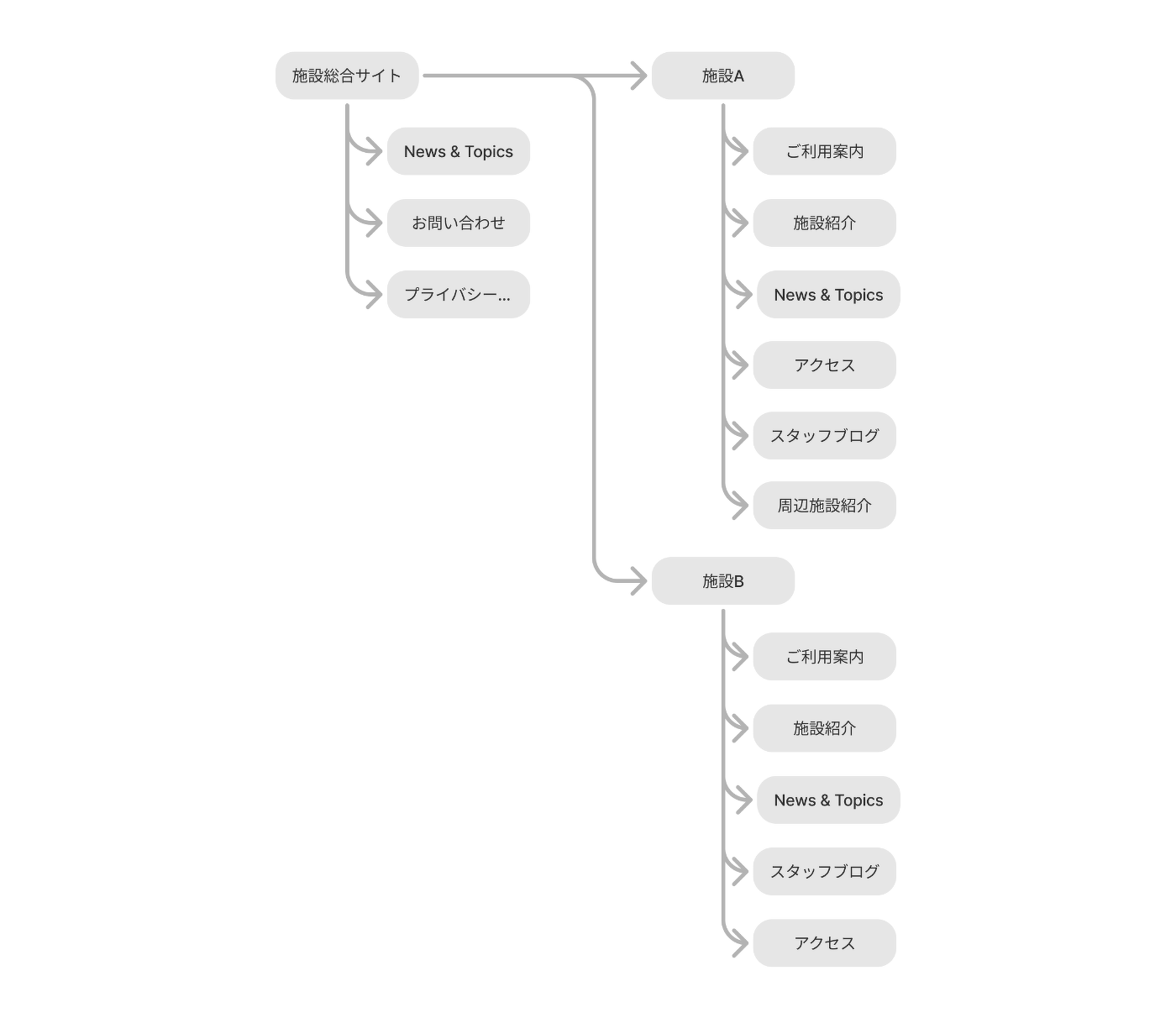
直近下記のようなサイトの構築に携わりました。大型の施設で施設全体のページと、施設内の各テナントのページがあるサイトです。それぞれコンテンツがありますが、「スタッフブログ」「周辺施設紹介」は異なるデザインになっています。

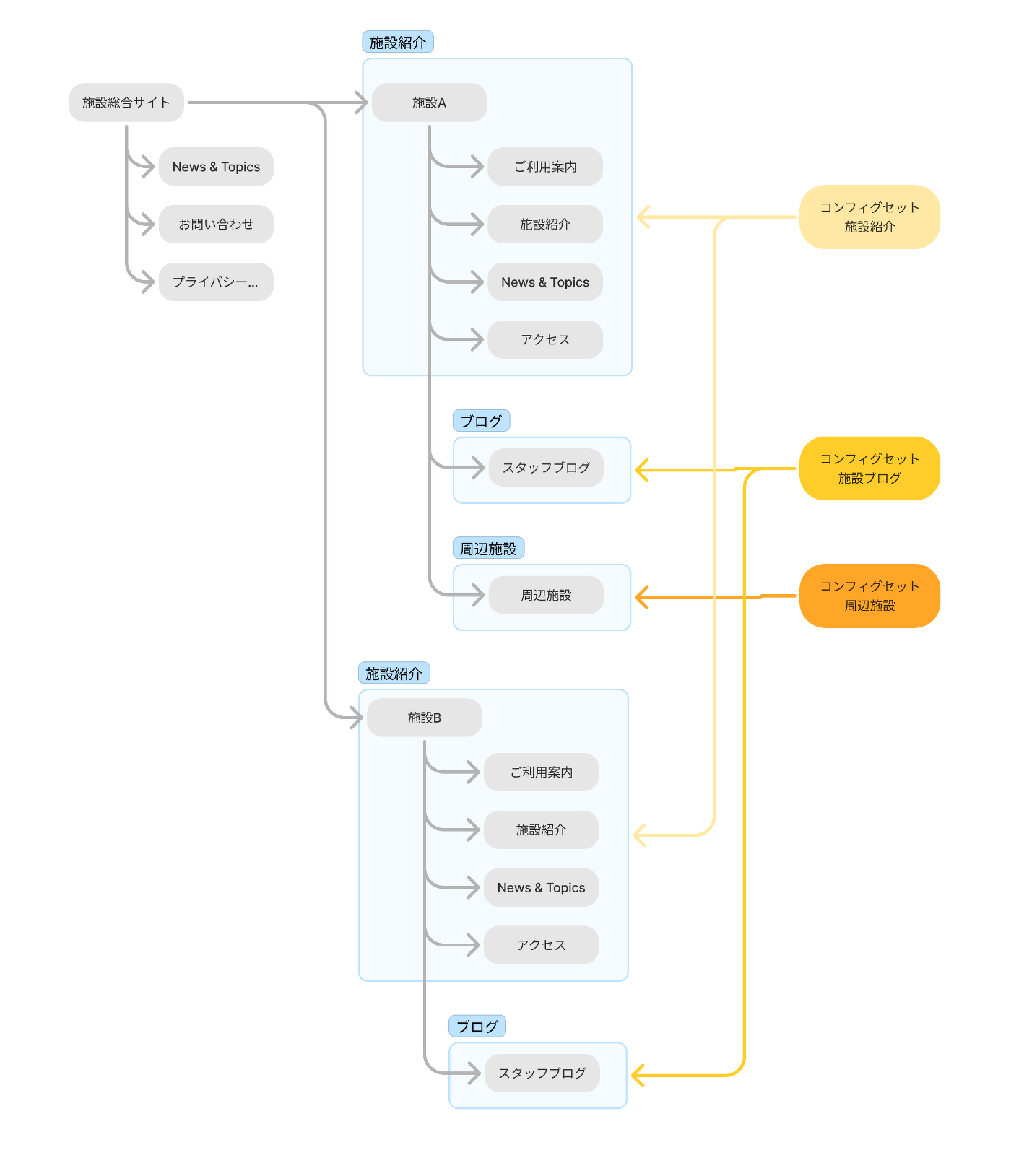
このようなときにコンフィグセットが役に立ちます。各テナントの施設紹介、スタッフブログ、周辺施設紹介の設定をコンフィグセットにより共通化することができます。コンフィグセットを作成する際に「グローバル」にチェックを入れることで子ブログでも使用することができます。

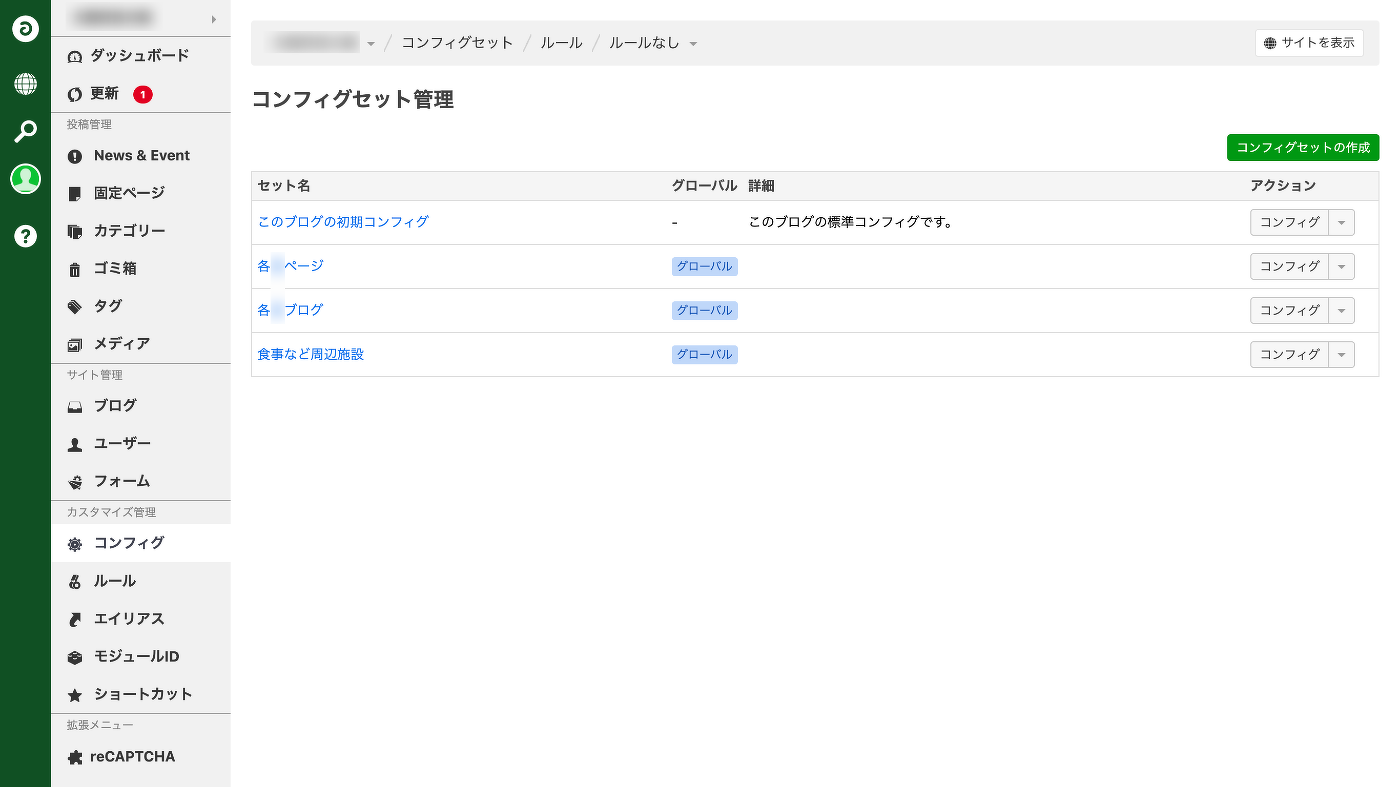
具体的にはこのようなコンフィグ構成になっています。


なお、共通化したあとに個別に設定したくなった場合は、IF文を適宜設定しましょう。
<!-- 周辺施設紹介のみ編集項目を追加 -->
<!-- BEGIN_IF [%{BCD}/lk/nearby] -->
@include("/admin/entry/field_nearby.html")
<!-- END_IF -->
複数のHP運営にはa-blog cmsがおすすめ
WordPressでもマルチサイト用のプラグインを利用する、Movable Typeでも「ウェブサイト」を複数利用することで複数のHPを運営することができますが、各サイトの設定は共通化したり個別に設定したりといった塩梅が難しいです。a-blog cmsではコンフィグセット、テーマセット、編集画面セットで共通化することができるので、効率よく管理することができます。
もし複数サイトのガバナンスを効かせた運営、制作にお困りでしたら、ぜひa-blog cmsの利用を検討してみてください。




_221211_133306_1.jpg)


コメント