a-blog cmsの管理画面を使いやすくするtips
この記事は、a-blog cms Advent Calendar 2023 の22日目の記事です。
a-blog cmsには色々な機能が用意されていますが、その分どのように使うかは開発者に委ねられてしまいます。今回はa-blog cmsのサイトを約10年間運用・制作してお客様の反応も伺う中で、管理画面で必ず行うようになってきたことがありますので、紹介したいと思います。
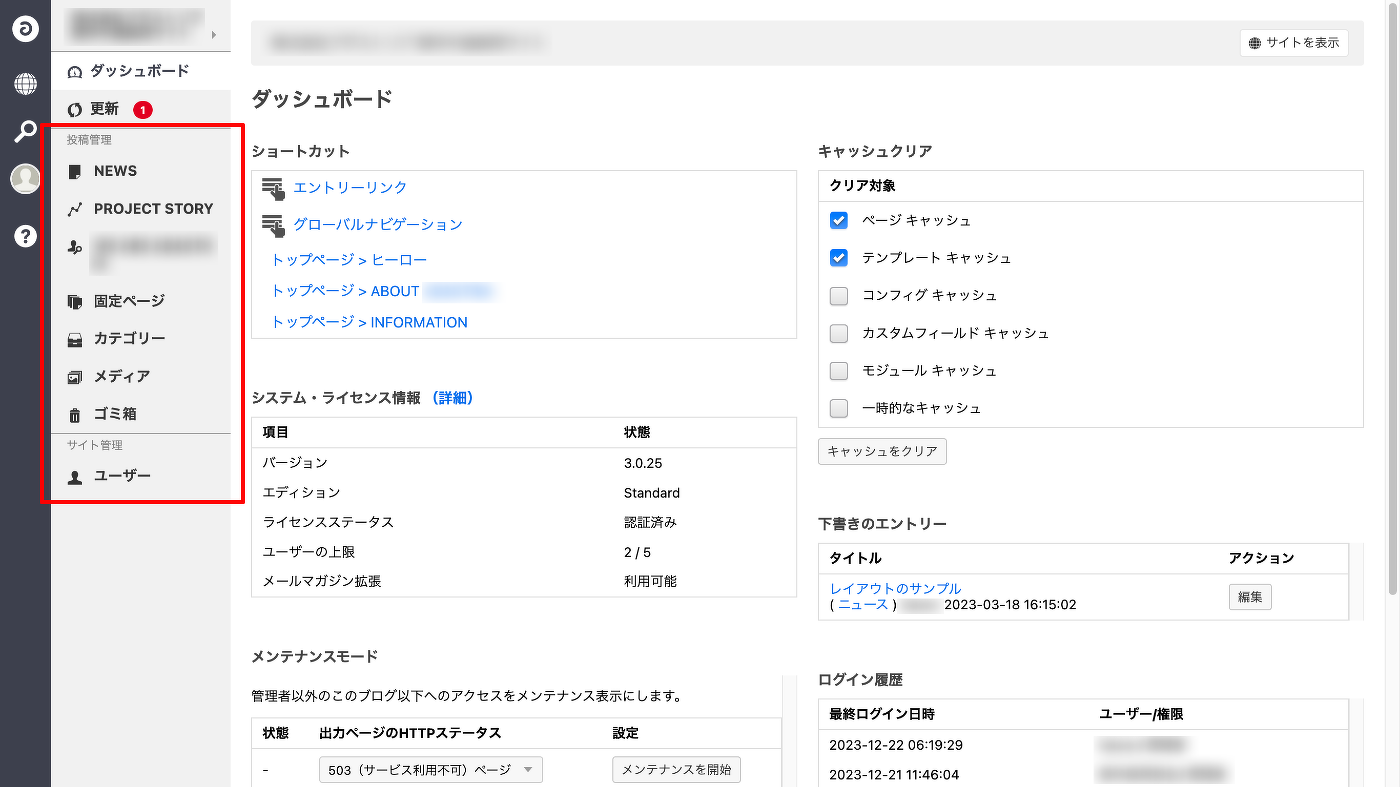
メニューのカスタマイズ
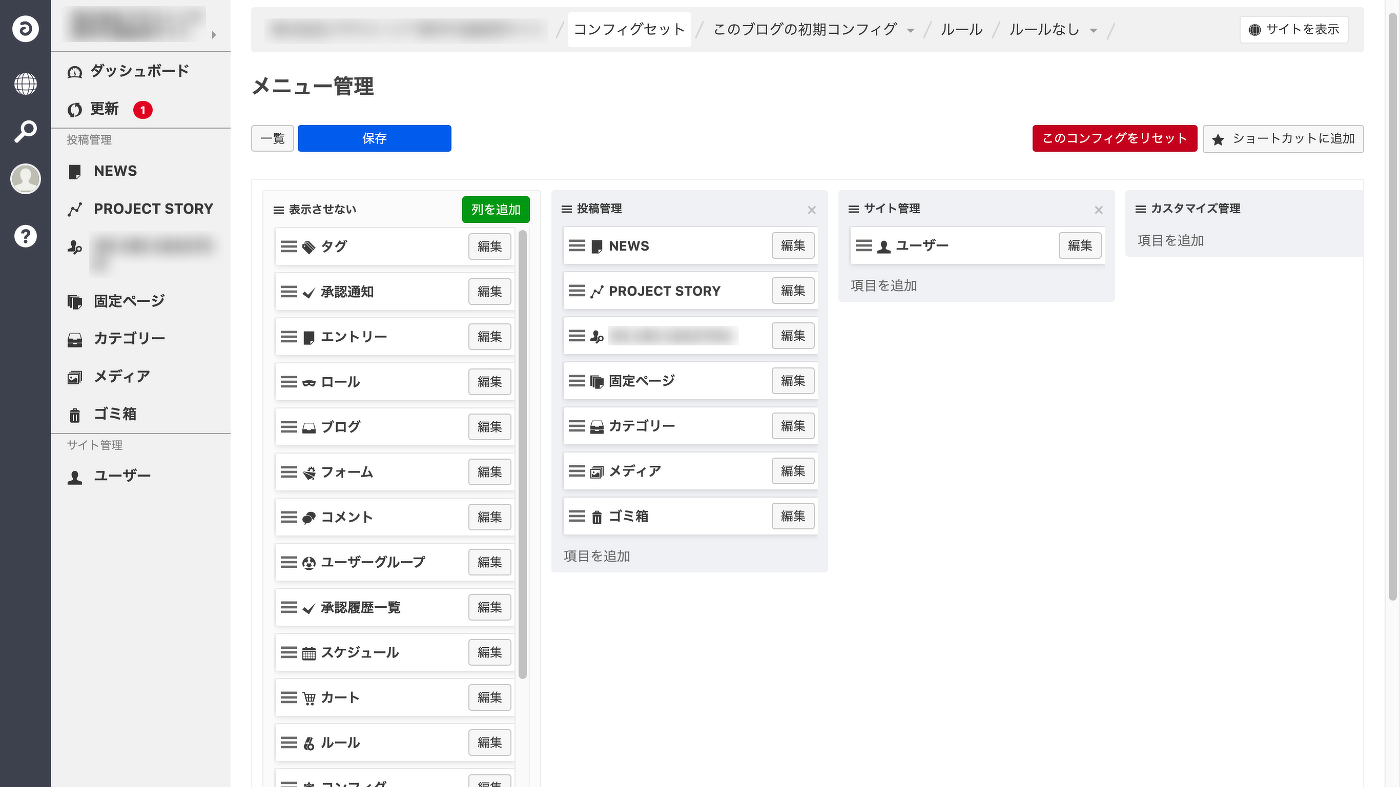
a-blog cmsの管理画面のメニューは、コンフィグのメニュー管理からドラッグアンドドロップで変更することができます。

メニューの多くは開発者向けで実際にCMSを操作するユーザーにとっては不要なものが多いです。開発者はクイックサーチ機能(Ctrl+K、⌘K)を使えば良いので、ユーザーが使用しないものは「表示させない」に移動しましょう。
また、項目を追加することができるので、ニュースのように決まったコンテンツと、固定のコンテンツに分けると管理しやすくなります。(WordPressでいえば、投稿、固定ページ、カスタム投稿タイプの考え方です。)


ニュースのように決まったコンテンツと、固定のコンテンツを分けるには、エントリーがどういった内容なのか保存するカスタムフィールドを用意すると管理しやすくなります。
<!-- news、story、memberカテゴリー以外では、page_attrというカスタムフィールドに、pageという値を格納する -->
<!-- BEGIN_IF [%{RCCD}/nre/news|story|member] -->
<input type="hidden" name="page_attr" value="page" />
<input type="hidden" name="field[]" value="page_attr" />
<!-- END_IF -->
管理画面のエントリー管理も、URLコンテキストによってカスタムフィールドの値で絞り込んだ状態のURLを発行することができます。
/bid/1/order/datetime-desc/limit/20/admin/entry_index/field/page_attr/page/
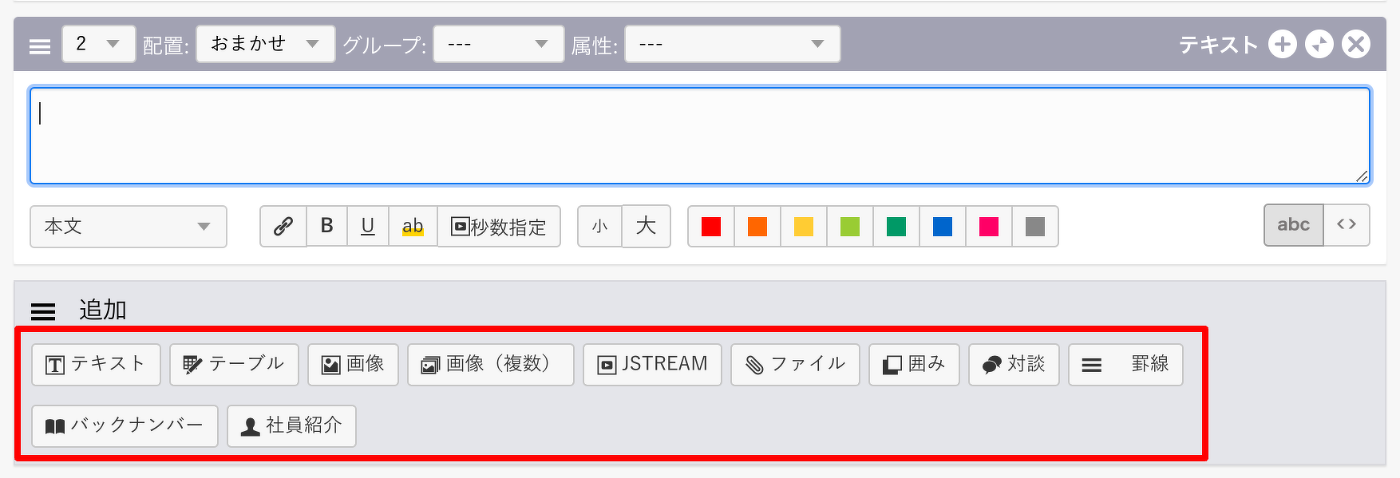
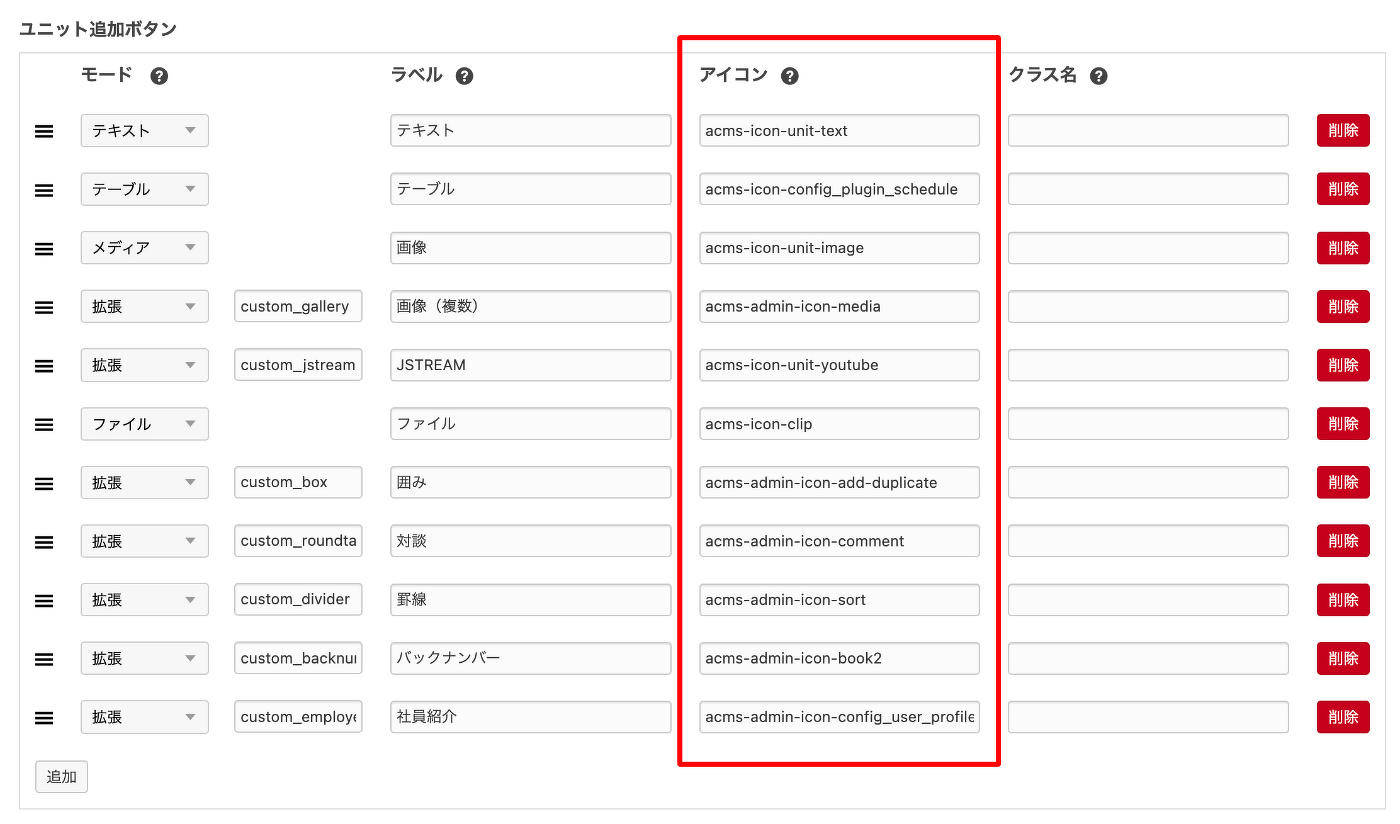
ユニット追加ボタンにアイコンを追加する
a-blog cmsで管理するコンテンツは「ユニット」と呼ばれるブロックを追加することで構成しますが、どういったユニットなのかをわかりやすくするため、アイコンを追加するとよいでしょう。

アイコンはコンフィグの編集設定でclass名を書くことで追加することができます。アイコンは前述のメニュー管理で使えるものはそのまま使うことができます。(これはデフォルトのテーマでも設定しておけば良いのにと思うことの一つです。)

エディタやユニットの設定のカスタマイズ
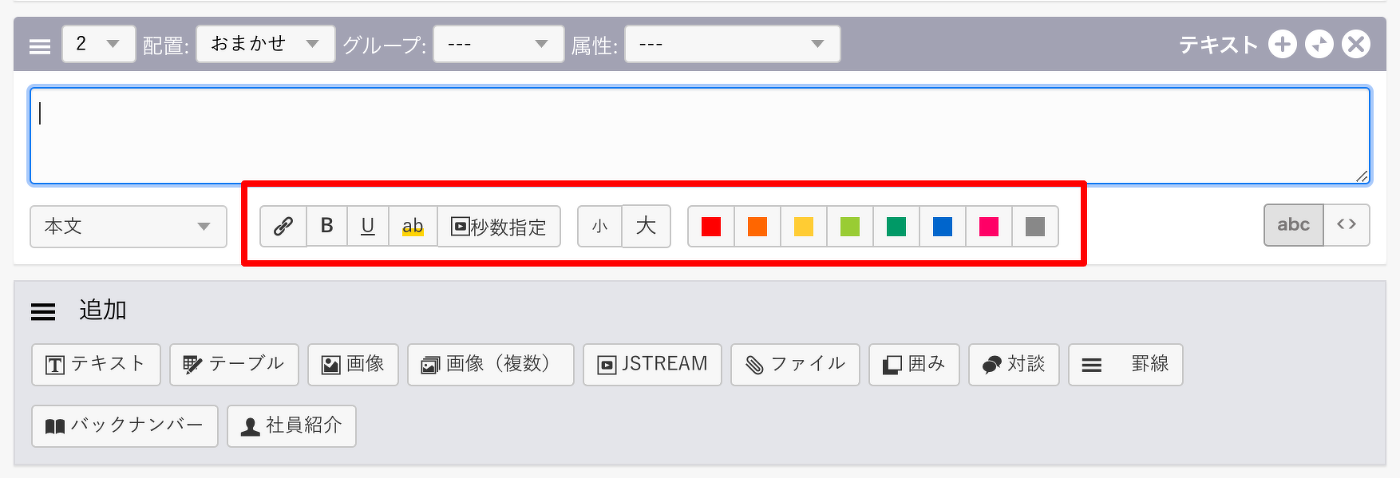
a-blog cmsのテキストユニット(LiteEditor)のボタンはJavaScriptを追加することでカスタマイズすることができます。a-blog cmsのエントリーの編集方法は、ページから編集(表側)と、管理画面から編集する方法の2パターンがありますので、どちらにもボタンを追加するようにします。

表示画面にJSを追加
/themes/◯◯◯/include/head/js.html などサイトのテンプレートのどこかにJSの読み込みを追加します。複数のテーマを利用している場合は、決まったテーマのファイルが参照されてほしいので /themes/ からパスを記述します。
<!-- BEGIN_MODULE Touch_Login -->
<script src="/themes/◯◯◯/js/ablogcms.js"></script>
<!-- END_MODULE Touch_Login -->
管理画面にJSを追加
/themes/◯◯◯/include/head/admin-js.html を作成し、JSの読み込みを追加します。管理画面では /themes/system/include/head/admin-js.html が参照されるようになっていますので、自分のテーマに同じファイル名のファイルを作成して上書きします。
<script type="text/javascript" src="/js/modernizr.js" charset="UTF-8"></script>
<script type="text/javascript" src="%{JS_LIB_JQUERY_DIR}jquery-%{JS_LIB_JQUERY_DIR_VERSION}.min.js" charset="UTF-8"></script>
<!-- BEGIN_MODULE Js -->
<script type="text/javascript" src="%{ROOT_DIR}acms.js{arguments}" charset="UTF-8" id="acms-js"></script>
<!-- END_MODULE Js -->
<!-- 追加 -->
<link rel="stylesheet" href="/themes/◯◯◯/css/ablogcms.css">
<script src="/themes/◯◯◯/js/ablogcms.js"></script>
追加するJSの内容
/themes/◯◯◯/js/ablogcms.js などJavaScriptファイルを作成しエディタに適用する内容を記述します。 /js/config.js の設定内容を変更する際は、 /js/config.js はアップデートにより上書きされてしまうので、テーマ側で上書きするようにします。ここでは私が使っているセットを紹介します。
ACMS.Ready(function(){
/**
* テキストユニットのボタン
*/
ACMS.Config.LiteEditorConf.btnOptions = [
{ label: '<i class="acms-admin-icon-config_links"></i>', tag: 'a', group: 'none' },
{ label: '<strong>B</strong>', tag: 'strong', group: 'none' },
{ label: '<span class="_underline">U</span>', tag: 'span', className: '_underline', group: 'none' },
{ label: '<em class="highlight">ab</em>', tag: 'em', className: 'highlight', group: 'none' },
{ label: '<span class="_small">小</span>', tag: 'span', className: '_small', group: 'size' },
{ label: '<span class="_large">大</span>', tag: 'span', className: '_large', group: 'size' },
{ label: '<span class="color-red"></span>', tag: 'span', className: 'color-red', group: 'color' },
{ label: '<span class="color-orange"></span>', tag: 'span', className: 'color-orange', group: 'color' },
{ label: '<span class="color-yellow"></span>', tag: 'span', className: 'color-yellow', group: 'color' },
{ label: '<span class="color-yGreen"></span>', tag: 'span', className: 'color-yGreen', group: 'color' },
{ label: '<span class="color-green"></span>', tag: 'span', className: 'color-green', group: 'color' },
{ label: '<span class="color-blue"></span>', tag: 'span', className: 'color-blue', group: 'color' },
{ label: '<span class="color-pink"></span>', tag: 'span', className: 'color-pink', group: 'color' },
{ label: '<span class="color-gray"></span>', tag: 'span', className: 'color-gray', group: 'color' }
];
/**
* カスタムフィールドのLiteEditor(class="js-lite-editor-field")の設定
*/
ACMS.Config.LiteEditorFieldConf.btnPosition = 'bottom';
ACMS.Config.LiteEditorFieldConf.classNames = {
LiteEditor: 'entryFormLiteEditor',
LiteEditorBtnGroup: 'acms-admin-btn-group acms-admin-btn-group-inline',
LiteEditorBtn: 'acms-admin-btn',
LiteEditorBtnActive: 'acms-admin-btn acms-admin-btn-active',
LiteEditorBtnClose: '',
LiteEditorTooltipInput: 'acms-admin-form-width-full'
};
ACMS.Config.LiteEditorFieldConf.btnOptions = [
{ label: 'リンク', tag: 'a', className: '', sampleText: 'リンクテキスト' },
{ label: '強調', tag: 'em', className: '', sampleText: ' ' },
{ label: '重要', tag: 'strong', className: '', sampleText: ' ' }
];
/**
* WYSIWYGにCSS適用
*/
ACMS.Config.emoConfig.contentsCss = ['/themes/◯◯◯/css/style.css'];
/**
* 画像のトリミング比率
*/
ACMS.Config.mediaCropSizes = [
[16, 9],
[4, 3],
[3, 4],
[3, 2],
[2, 3],
[1, 1]
];
/**
* テーブルの種別
*/
ACMS.Config.aTableOption = [
{
label: "表組み2",
value: "table-b"
},
];
/**
* テーブルのセルの種別
*/
ACMS.Config.aTableSelector.push(
{
"label": "文字サイズ大",
"value": "_large"
},
{
"label": "文字サイズ小",
"value": "_small"
}
);
});
アドミンバーのカスタマイズ
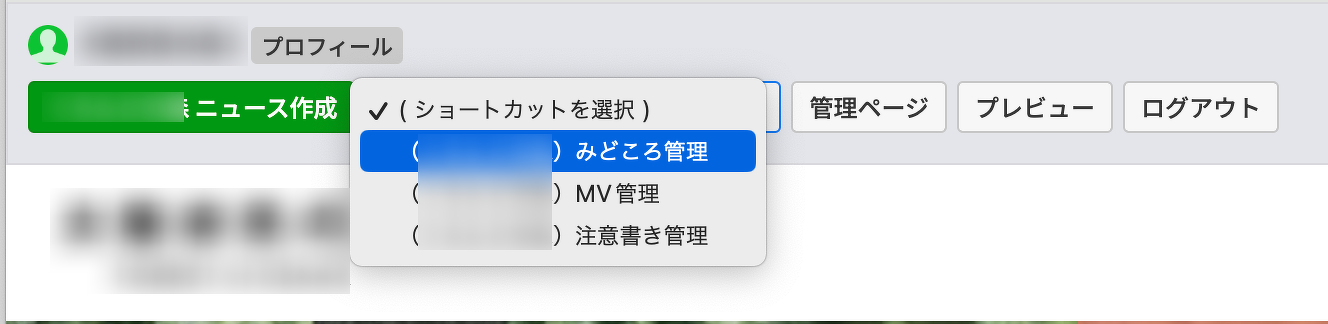
a-blog cmsには管理画面のダッシュボードにリンクを登録する「ショートカット機能」がありますが、アドミンバーにもショートカットを追加することで使い勝手が増します。操作手順が「ここさえ見ておけばよい」と最低限で決まっていることがわかりやすさに繋がりますね。

実装するには /admin/action.html を作成します。手動で好きなページを追加することもできます。
@extends("/admin/_layouts/action.html")
@section("entry-insert")
@parent
<form action="" method="post" class="acms-admin-form acms-admin-inline-btn selectLink">
<select name="shorcut">
<option value="">( <!--T-->ショートカットを選択<!--/T--> )</option>
<!-- BEGIN_MODULE Admin_Shortcut_List -->
<!-- BEGIN shortcut:loop -->
<option value="{url}">{name}</option>
<!-- END shortcut:loop -->
<!-- END_MODULE Admin_Shortcut_List -->
</select>
</form>
@endsection
エントリー作成ボタンを細かく置くこともできます。
@extends("/admin/_layouts/action.html")
@section("entry-insert")
<!-- BEGIN_MODULE Touch_NotPreview -->
<!-- BEGIN insert -->
<form action="" method="post" class="acms-admin-inline-btn">
<input type="submit" name="ACMS_POST_2GET" value="ニュース作成" class="acms-admin-btn acms-admin-btn-success" />
<input type="hidden" name="admin" value="entry-edit" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="cid" value="3" />
</form>
<!-- END insert -->
<!-- BEGIN insert -->
<form action="" method="post" class="acms-admin-inline-btn">
<input type="submit" name="ACMS_POST_2GET" value="ブログ作成" class="acms-admin-btn acms-admin-btn-success" />
<input type="hidden" name="admin" value="entry-edit" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="cid" value="4" />
</form>
<!-- END insert -->
<!-- END_MODULE Touch_NotPreview -->
@endsection
最後に
以上、何か参考になるものがあれば幸いです。
個人的な事情ですが転職して、a-blog cmsを触る機会がすっかり減ってしまいました。。。離れてみて、あらためてa-blog cmsは管理画面のカスタマイズがしやすい、カスタムフィールドの追加やそれによって追加されたデータの検索がしやすいのはとてもメリットだと感じます。また、今年は会員サイトでデータ分析を行う拡張アプリの開発にも取り組みましたがとても開発しやすいと感じます。今後期待したいポイントなども見えてきましたので、どこかでまとめたいと思います。




_221211_133306_1.jpg)


コメント