フォームで「お問い合わせ種別」によってメールの通知先や、入力項目を変える
この記事は、a-blog cms Advent Calendar 2020 の10日目の記事です。
お問い合わせフォームで「お問い合わせ種別」など選択した内容によって、メールの通知先を変えたり、入力項目を変えたりしたいといったご要望があるかと思います。今回はa-blog cmsで実装する方法をご紹介します。すでに取り上げられているかもしれませんが、見当たらなかったのでまとめてみたいと思います。
目次
- まずはフォームを作成
- お問い合わせ種別によって、メールの通知先を変える
- お問い合わせ種別によって、入力項目を変える
まずはフォームを作成
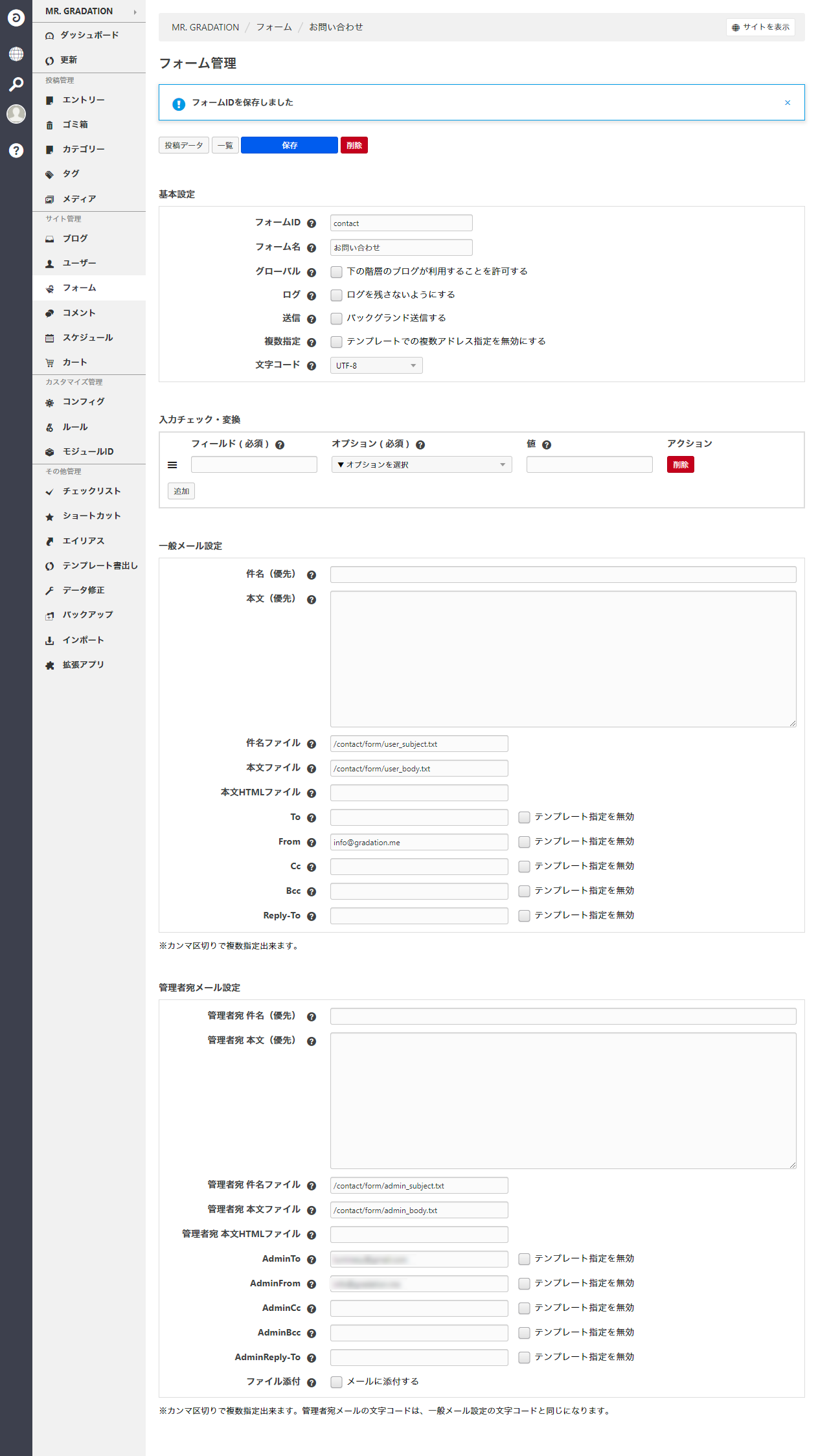
フォームIDを作成
まずは管理ページの「フォーム」から「contact」でフォームIDを作成します。

/contact/index.html
次にファイルを作成します。フォームの入力画面、確認画面、完了画面、それぞれの内容を管理するファイルです。
@extends("/_layouts/one-column.html")
@section("main")
<!-- BEGIN_MODULE Form -->
<!-- BEGIN step-->
<div class="form">
<form action="?mode=confirm" method="post">
@include("/contact/form/input.html")
<input type="hidden" name="step" value="confirm">
<input type="hidden" name="error" value="">
<input type="hidden" name="id" value="contact">
<p class="text-center"><button type="submit" name="ACMS_POST_Form_Confirm" class="button-a">送信内容の確認へ</button></p>
</form>
</div>
<!-- END step -->
<!-- BEGIN step#confirm -->
<div class="form">
@include("/contact/form/confirm.html")
<div class="form-action">
<form action="?mode=input" method="post">
<input type="hidden" name="step" value="">
<input type="hidden" name="takeover" value="{takeover}">
<p class="text-center"><button type="submit" name="ACMS_POST_Form_Chain" class="button-a -back">入力画面に戻る</button></p>
</form>
<form action="?mode=complete" method="post">
<input type="hidden" name="To[]" value="{email}" />
<input type="hidden" name="AdminReply-To[]" value="<{email}>">
<input type="hidden" name="AdminFrom[]" value="<{email}>">
<input type="hidden" name="step" value="result">
<input type="hidden" name="takeover" value="{takeover}">
<input type="hidden" name="id" value="contact">
<p class="text-center"><button type="submit" name="ACMS_POST_Form_Submit" class="button-a -send">送信</button></p>
</form>
</div>
</div>
<!-- END step#confirm -->
<!-- BEGIN step#result -->
<p>お問い合わせありがとうございました。</p>
<!-- END step#result -->
<!-- END_MODULE Form -->
@endsection
/contact/form/input.html
入力画面から呼び出されるファイルです。お問い合わせ種別、お名前、メールアドレスの入力項目を定義しています。お問い合わせ種別は「提供中のサービスについてのお問い合わせ」「ブログ記事についての問い合わせ」「Webサイト制作のご相談・ご依頼」「その他」の4つです。
<table class="table">
<tr>
<th>お問い合わせ種別 <span class="required">必須</span></th>
<td>
<label class="radio-button"><input type="radio" name="category[]" value="提供中のサービスについての問い合わせ"{category:checked#提供中のサービスについての問い合わせ}>提供中のサービスについての問い合わせ</label>
<label class="radio-button"><input type="radio" name="category[]" value="ブログ記事についての問い合わせ"{category:checked#ブログ記事についての問い合わせ}>ブログ記事についての問い合わせ</label>
<label class="radio-button"><input type="radio" name="category[]" value="Webサイト制作のご相談・ご依頼"{category:checked#Webサイト制作のご相談・ご依頼}>Webサイト制作のご相談・ご依頼</label>
<label class="radio-button"><input type="radio" name="category[]" value="その他"{category:checked#その他}>その他</label>
<input type="hidden" name="field[]" value="category">
<input type="hidden" name="category:v#required">
<!-- BEGIN category:validator -->
<span class="error">問い合わせ種別を選択してください。</span>
<!-- END category:validator -->
</td>
</tr>
<tr>
<th>お名前 <span class="required">必須</span></th>
<td>
<input id="name" type="text" name="name" value="{name}" placeholder="例)山田 太郎" class="text-field <!-- BEGIN name:validator -->-error<!-- END name:validator -->" />
<input type="hidden" name="field[]" value="name" />
<input type="hidden" name="name:v#required" />
<input type="hidden" name="name:c" value="KV" />
<!-- BEGIN name:validator -->
<span class="error">お名前を入力してください。</span>
<!-- END name:validator -->
</td>
</tr>
<tr>
<th>メールアドレス <span class="required">必須</span></th>
<td>
<input name="email" type="email" value="{email}" placeholder="例)example@example.co.jp" class="text-field <!-- BEGIN email:validator -->-error<!-- END email:validator -->" />
<input type="hidden" name="field[]" value="email" />
<input type="hidden" name="email:v#required" />
<input type="hidden" name="email:c" value="a" />
<input type="hidden" name="email:v#email" />
<!-- BEGIN email:validator -->
<span class="error">正しいメールアドレスを入力してください。</span>
<!-- END email:validator -->
</td>
</tr>
<tr>
<th>お問い合わせ内容 <span class="any">任意</span></th>
<td>
<textarea name="inquiry" cols="60" rows="5" class="text-field" placeholder="">{inquiry}</textarea>
<input type="hidden" name="field[]" value="inquiry" />
<input type="hidden" name="inquiry:c" value="KV" />
</td>
</tr>
</table>
/contact/form/confirm.html
確認画面から呼び出されるファイルです。お問い合わせ種別、お名前、メールアドレスの入力結果が表示されます。
<table class="table">
<tr>
<th>お問い合わせ種別 <span class="required">必須</span></th>
<td>{category}</td>
</tr>
<tr>
<th>お名前 <span class="required">必須</span></th>
<td>{name}</td>
</tr>
<tr>
<th>メールアドレス <span class="required">必須</span></th>
<td>{email}</td>
</tr>
<tr>
<th>お問い合わせ内容 <span class="any">任意</span></th>
<td>{inquiry}[nl2br]</td>
</tr>
</table>
/contact/form/user_subject.txt
お客様向けに対する自動返信メールの件名のファイルです。フォームIDの「件名ファイル」で指定します。
【%{BLOG_NAME}】お問い合わせありがとうございました No.%{Y}%{n}%{j}%{H}%{i}%{s}
/contact/form/user_body.txt
お客様向けに対する自動返信メールの本文のファイルです。フォームIDの「本文ファイル」で指定します。
{name} 様
※本メールはシステムからの自動配信メールです。
お問い合わせいただき、ありがとうございました。
お問い合わせフォームより、以下の内容で送信いたしました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
受付日時:%{Y}年%{n}月%{j}日 %{H}:%{i}:%{s}
■お問い合わせ種別
{category}
■お名前
{name}
■メールアドレス
{email}
■備考
{inquiry}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
/contact/form/admin_subject.txt
管理者向けの通知メールの件名のファイルです。フォームIDの「管理者宛 件名ファイル」で指定します。
【%{BLOG_NAME}】お問い合わせがありました No.%{Y}%{n}%{j}%{H}%{i}%{s}
/contact/form/admin_body.txt
管理者向けの通知メールの本文のファイルです。フォームIDの「管理者宛 本文ファイル」で指定します。
{name}様よりお問い合わせがありました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
受付日時:%{Y}年%{n}月%{j}日 %{H}:%{i}:%{s}
■お問い合わせ種別
{category}
■お名前
{name}
■メールアドレス
{email}
■備考
{inquiry}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
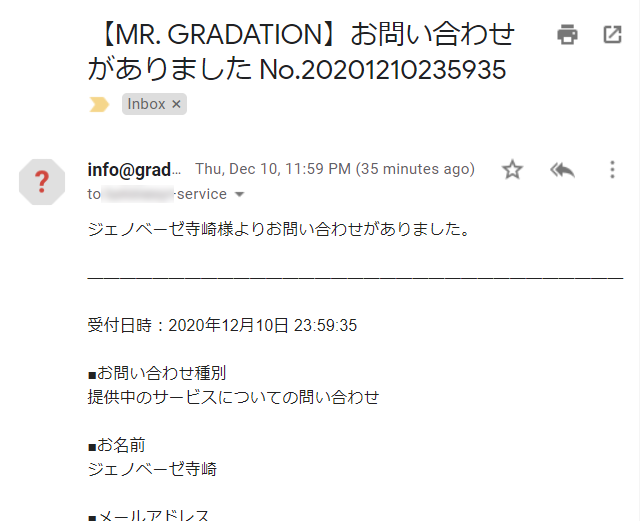
動作確認
管理者宛にメール通知をし、送信者に自動返信メールを送信する標準的なフォームが完成しました。

お問い合わせ種別によって、メールの通知先を変える
次に「お問い合わせ種別」によってメールアドレスを変えてみたいと思います。a-blog cmsでは自動返信メールの送信先をテンプレート側で指定しています。この仕組みを利用して、管理者宛メールの通知先を変更することができます。
/contact/index.html
確認画面の送信ボタンのhiddenに AdminTo[] を追加します。入力画面の {category} の値に合わせてメールアドレスを指定します。
<form action="?mode=complete" method="post">
<input type="hidden" name="To[]" value="{email}" />
<!-- BEGIN_IF [{category}/eq/提供中のサービスについての問い合わせ] -->
<input type="hidden" name="AdminTo[]" value="service@example.com" />
<!-- ELSE_IF [{category}/eq/ブログ記事についての問い合わせ] -->
<input type="hidden" name="AdminTo[]" value="blog@example.com" />
<!-- ELSE_IF [{category}/eq/Webサイト制作のご相談・ご依頼] -->
<input type="hidden" name="AdminTo[]" value="business@example.com" />
<!-- ELSE -->
<input type="hidden" name="AdminTo[]" value="other@example.com" />
<!-- END_IF -->
<input type="hidden" name="AdminReply-To[]" value="<{email}>">
<input type="hidden" name="AdminFrom[]" value="<{email}>">
<input type="hidden" name="step" value="result">
<input type="hidden" name="takeover" value="{takeover}">
<input type="hidden" name="id" value="contact">
<p class="text-center"><button type="submit" name="ACMS_POST_Form_Submit" class="button-a -send">送信</button></p>
</form>
管理ページのAdminToを削除する
フォームIDのAdminToに指定があると、そちらの値が優先されてしまいますので、テンプレート側で指定を行う場合は削除が必要です。
動作確認
お問い合わせ種別によってメールの送信先が変わっていることが確認できます。

お問い合わせ種別によって、入力項目を変える
次に「お問い合わせ種別」によって入力項目を変更します。「Webサイト制作のご相談・ご依頼」の場合、「会社/団体名・屋号」が必須項目で表示されるようにします。a-blog cmsではテンプレートタグで入力項目やバリデーションを制御できるので、JavaScriptで動的に変更することができます。
/contact/form/input.html
まずは表示したい入力項目を追加します。大枠に data-category-field="Webサイト制作のご相談・ご依頼" 、各入力項目に disabled 属性を追加します。disabled 属性のついた項目は送信されませんので、入力項目をCSSの display: none で非表示にしつつ、 disabled を付けたり外したりすることで入力内容の変更をします。
<tr data-category-field="Webサイト制作のご相談・ご依頼">
<th>会社/団体名・屋号 <span class="required">必須</span></th>
<td>
<input id="name" type="text" name="company" value="{company}" placeholder="例)個人の方は「個人」と記入してください" class="text-field <!-- BEGIN company:validator -->-error<!-- END company:validator -->" disabled />
<input type="hidden" name="field[]" value="company" disabled />
<input type="hidden" name="company:v#required" disabled />
<input type="hidden" name="company:c" value="KV" disabled />
<!-- BEGIN company:validator -->
<span class="error">会社/団体名・屋号を入力してください。</span>
<!-- END company:validator -->
</td>
</tr>
/contact/form/confirm.html
確認画面にも入力があれば項目を追加するようにします。
<!-- BEGIN_IF [{company}/nem] -->
<tr>
<th>会社/団体名・屋号 <span class="required">必須</span></th>
<td>{company}</td>
</tr>
<!-- END_IF -->
/contact/form/****_body.txt
メール本文も同様です。
<!-- BEGIN_IF [{company}/nem] -->
■会社/団体名・屋号
{company}
<!-- END_IF -->
/contact/index.html
最後にJavaScriptを追加します。チェックボックス( name="category[]" )の変更を監視し、変更されたらチェックボックスの内容に応じた項目をCSSで表示/非表示、disabled 属性の有/無を切り替えるようにします。
@section("head-link")
@parent
<style>
[data-category-field]{ display: none; }
</style>
@endsection
@section("head-js")
@parent
<script>
$(document).ready(function(){
function changeCategory(){
$('[data-category-field]').hide();
$('[data-category-field]').find('input').prop('disabled', true);
$('[data-category-field="'+$('[name="category[]"]:checked').val()+'"]').show();
$('[data-category-field="'+$('[name="category[]"]:checked').val()+'"]').find('input').prop('disabled', false);
}
$('[name="category[]"]').change(function(){changeCategory();});
changeCategory();
})
</script>
@endsection
動作確認
これで「Webサイト制作のご相談・ご依頼」の場合、「会社/団体名・屋号」が必須項目で表示されるようになりました。実際の画面でもご確認ください。

以上、a-blog cmsのフォームの実用的なカスタマイズをご紹介しました。もしお役に立つことがあれば嬉しいです。





_221211_133306_1.jpg)

コメント